En este artículo, repasaré paso a paso el proceso de creación de un blog de reacción que admita más de un idioma. Un blog en varios idiomas es esencial para hacer crecer su negocio con marketing de contenido dirigido a una audiencia internacional.
requisitos previos
- Asegúrese de tener el nodo js ya instalado.
- Se requiere conocimiento básico de React js.
- También se requiere una comprensión básica de la terminal.
Inicializar crear-reaccionar-aplicación
Create React App (CRA) es una herramienta utilizada para crear aplicaciones React. Ejecutar el script CRA genera los archivos y carpetas necesarios para iniciar la aplicación React y ejecutarla en el navegador. Para inicializar React, abra la terminal y escriba el código a continuación. Reemplace "blog-name" en el comando con el nombre de su blog
npx create-react-app blog-name
Cambia de directorio para entrar en la carpeta del blog:
cd blog-name
Inicie el servidor React con:
npm start
Abra su navegador y visite <a href="" target="_blank">http://localhost:3000</a> para confirmar que la aplicación React se está ejecutando.

Instalar dependencias
En este proyecto, vamos a necesitar dos dependencias para comenzar. Básicamente, react-router-dom y polyblog-js-client . Usaremos react-router-dom para crear las rutas para nuestro blog y polyblog-js-client para obtener artículos de Polyblog. Ejecute el siguiente comando para instalar los paquetes react-router-dom y polyblog-js-client:
npm install react-router-dom @polyblog/polyblog-js-client
Cree rutas para buscar y mostrar artículos
En nuestro archivo App.js dentro de la carpeta 'src' , necesitamos crear las rutas para mostrar los artículos usando react-router-dom. También necesitamos importar nuestros respectivos archivos en la carpeta 'src' (HomePage.jsx y ArticlePage.jsx que crearemos más adelante) para mostrar la página deseada. App.js : reemplace el código dentro de la carpeta 'src' de App.js con el código a continuación.
//src/App.js import HomePage from './HomePage'; import ArticlePage from './ArticlePage'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; function App() { return ( <Router> <Routes> <Route path="/" element={<Navigate to="/en" /> } exact /> <Route path="/:locale" element={<HomePage />} /> <Route path="/:locale/:slug" element={<ArticlePage />} /> </Routes> </Router> ) } export default App
Para crear las rutas, importamos BrowserRouter, Routes, Route y Navigate desde react-router-dom. Crearemos dos rutas:
- Una ruta para visualizar todos los artículos según el idioma
- Una ruta para mostrar los detalles completos de un solo artículo.
La ruta de la página de destino se redirigirá a la primera ruta. Las rutas tendrán estas formas:
- /locale (mostrando artículos con respecto a un idioma seleccionado)
- /locale/slug (muestra un solo artículo detallado con respecto a un idioma seleccionado)
la configuración regional varía debido a los diferentes idiomas disponibles, por lo que la configuración regional debe ser una variable dinámica. Lo mismo se aplica a las babosas , debido a las diferentes babosas de los distintos artículos. Por lo tanto, haciendo que las rutas sean dinámicas:
- /:lugar
- //locale/:slug
Para obtener los valores de configuración regional y slug, se usará el gancho de reacción useParams para obtener los valores en las rutas respectivas. Consulte Homepage.jsx y ArticlePage.jsx a continuación.
Cree un componente para obtener los artículos de la API
Creemos un archivo dentro de la carpeta src y asígnele el nombre HomePage.jsx. Mostrará todos los artículos según un idioma específico.
Dentro del archivo HomePage.jsx, obtengamos los artículos de la API de Polyblog y mostrémoslos.
HomePage.jsx : reemplace el código dentro de la carpeta src de HomePage.jsx con el siguiente código
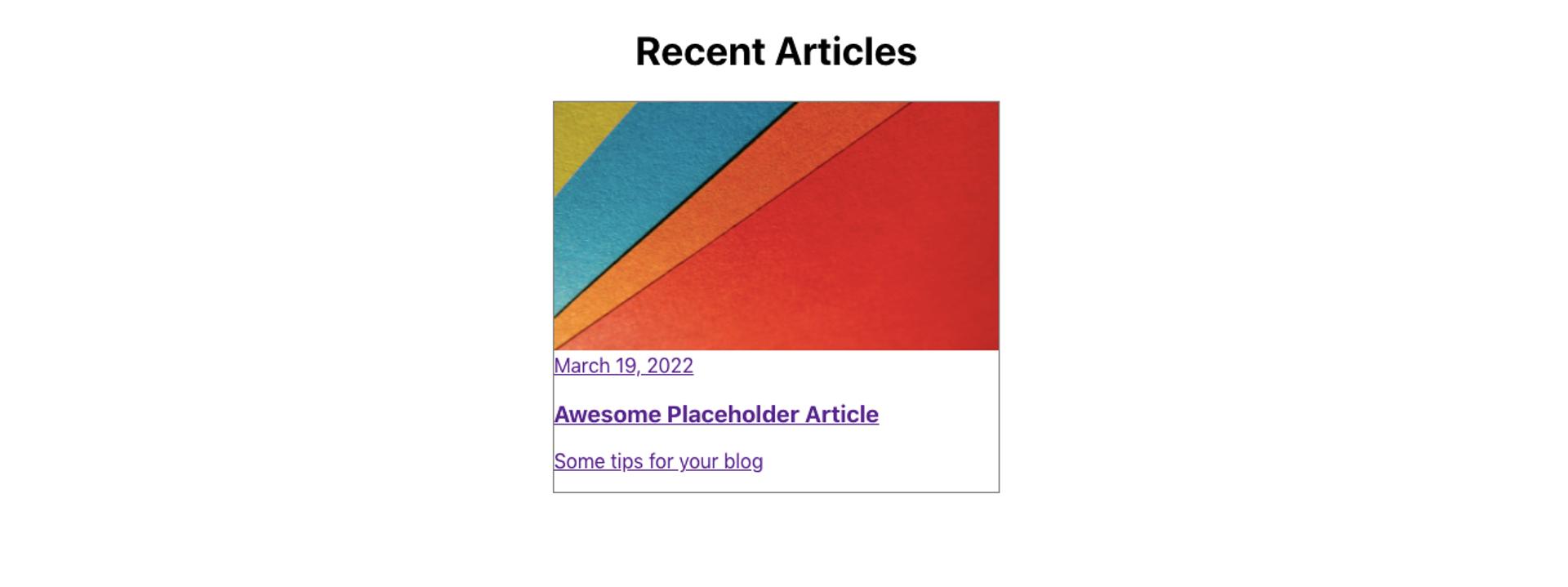
// src/HomePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const HomePage = () => { const [articles, setArticles] = useState(); const { locale } = useParams(); useEffect(() => { if (articles) return const fetchArticles = async () => { // signup at https://app.polyblog.io/signup to get your blogId // you can find YOUR_BLOG_ID in the Settings page of Polyblog let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, published: true, sortDirection: 'DESC', }) console.log({ articles }) setArticles(articles) } fetchArticles() }, [articles, locale]) return ( <div> <div> <h1 style={{textAlign: 'center'}}>Recent Articles <div style={{display: 'flex', flexWrap: 'wrap', justifyContent: 'space-evenly'}}> {articles?.map(article => ( article.locale === locale && <Link style={{width: '28%', marginBottom: '2rem', border: '1px solid gray'}} to={{ pathname: `/${article.locale}/${article.slug}`}} key={article._id} > <div> <div> <img src={article?.coverUrl} alt={article.title} style={{width: '100%', height: '200px'}} /> </div> <div> <span>{article.author} </span> <span> { new Date(article.creationTime).toLocaleString(article.locale, { dateStyle: 'long' }) } </span> ### {article.title} {article.description} </div> </div> </Link> ))} </div> </div> </div> ) } export default HomePage
- Regístrese con Polyblog en https://app.polyblog.io/signup
- Después de registrarse, haga clic en 'Configuración' en el tablero de Polyblog para encontrar su 'ID de blog' (por ejemplo, 1234567890abcdef12345678)
- Reemplace YOUR_BLOG_ID con su 'Blog id' en el código anterior
Para mostrar los artículos en inglés , abra su navegador y visite la url http://localhost:3000/en y para mostrar los artículos en español , visite la url http://localhost:3000/es .

Mostrar un artículo
Vamos a crear otro archivo dentro de la carpeta src . Lo llamaremos ArticlePage.jsx. Mostrará los detalles completos de un solo artículo. Dentro de nuestro ArtilclePage.jsx, busquemos un solo artículo y mostremos sus detalles. ArticlePage.jsx : reemplace el código dentro de la carpeta src de ArticlePage.jsx con el siguiente código Copie el 'ID de blog' que usamos en el paso anterior y reemplácelo con 'YOUR_BLOG_ID' en el código a continuación.
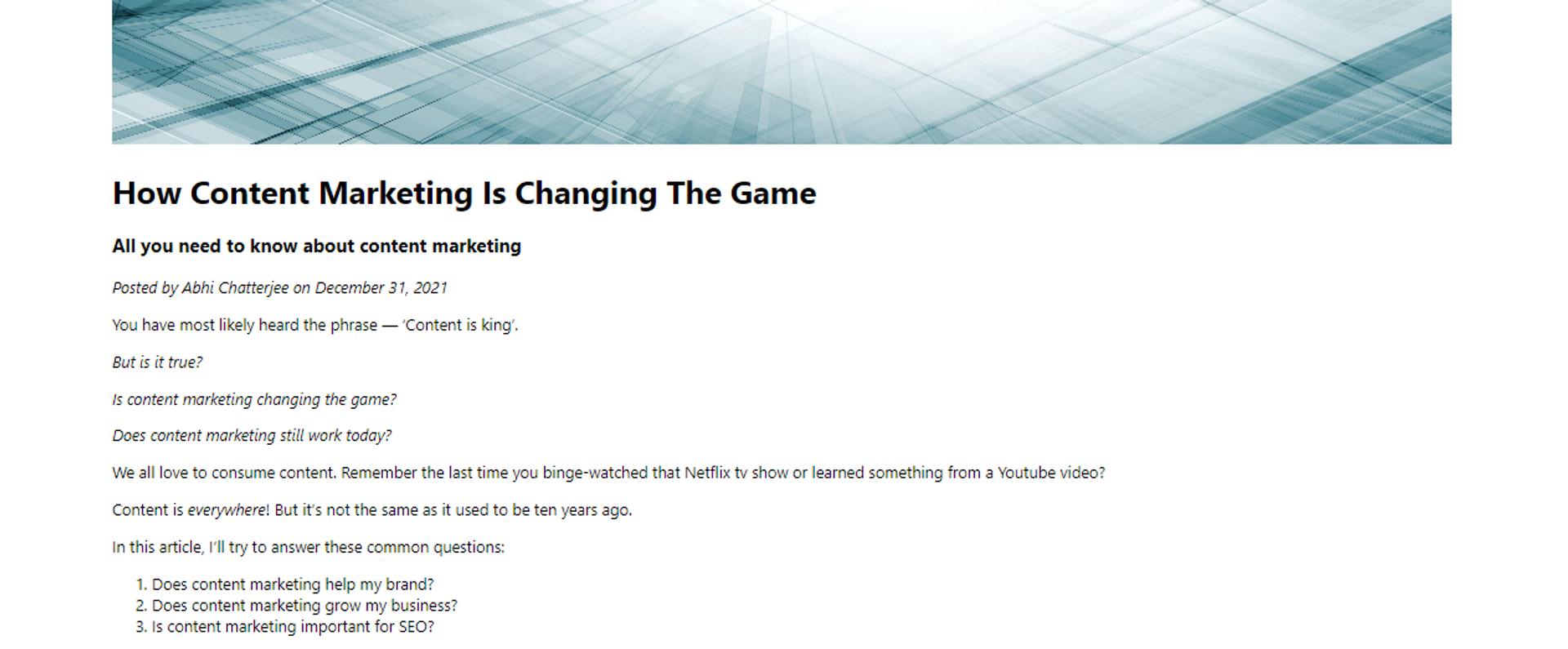
// src/ArticlePage.jsx import { getArticles } from '@polyblog/polyblog-js-client'; import { useState, useEffect } from 'react'; import { useParams, Link } from 'react-router-dom'; const ArticlePage = () => { const [article, setArticle] = useState(); const { locale, slug } = useParams(); useEffect(() => { if (article) return const fetchArticle = async () => { let articles = await getArticles({ blogId: 'YOUR_BLOG_ID', locale, slug, }) let singleArticle = articles?.[0] setArticle(singleArticle) } fetchArticle() }, [article, locale, slug]) return ( <div style={{width: '80%', margin: '0 auto'}}> <div> ### <Link to="/">Blog</Link> <img src={article?.coverUrl} alt={article?.title} style={{width: '80%', margin: '0 auto'}} /> <div> # {article?.title} ### {article?.description} <i> Posted by <span> {article?.author}</span> on <span> {new Date(article?.creationTime).toLocaleString(locale, {dateStyle: 'long'})} </span> </i> </div> </div> <div> <div dangerouslySetInnerHTML = {{ __html: article?.content }} /> </div> </div> ) } export default ArticlePage
Para mostrar un solo artículo detallado, puede hacer clic en cualquiera de los artículos en la página HomePage.jsx anterior o puede hacerlo manualmente yendo a la url http://localhost:3000/en/:slug para mostrar un único artículo detallado . artículo en inglés y http://localhost:3000/es/:slug para mostrar un solo artículo detallado en español . El parámetro :slug en la URL anterior es una variable dinámica que, en este caso, es el título del artículo individual que desea mostrar en esa URL. Por lo tanto, reemplace ":slug" con el título del artículo que desea mostrar.

Conclusión
¡Y allá vamos! Hemos creado con éxito nuestro blog multilingüe en un abrir y cerrar de ojos. ¡Podemos traducir el blog a diferentes idiomas y llevar nuestro marketing de contenidos al siguiente nivel! Un blog en varios idiomas suele ser difícil de construir, pero con Polyblog , podemos construir fácilmente un blog con funcionalidades complejas en poco tiempo. Esta publicación es solo la punta del iceberg considerando la cantidad de cosas que se pueden hacer con Polyblog. Espero que este artículo te haya ayudado a comprender cómo se puede crear un blog multilingüe con React. Puede encontrar un ejemplo funcional de este proyecto en este repositorio de github. Puede obtener más información sobre los parámetros de la API admitidos en la referencia de la API. ¡Gracias por leer!